Illustrator has a lot pretty great features that allow you to turn standard vector text into artistic handwritten type artwork. In this tutorial we will go through the steps to help you learn how to do convert your own typical title text designs to exquisite looking handwritten work. You can apply this effect to your posters, magazine ads or even on your web site design. Follow the steps below and you will see the easy step by step process in adding that artistic handwritten look for your text titles. Let us get started.
1. With your new document open, first create a background for your text. Use the rectangle tool to create a fairly large colored area across the art board. For now, fill it with a light grey color of your choice.
2. Next, with the rectangle selected, go to the Appearance panel and click on the option to “Add new fill”. We will add a pattern to this new fill to make the background look a bit like textured paper.
3. Go to your swatches panel and look in the swatches library for patterns. Select a good pattern that will fit your theme for this type of title.
4. Once you have selected a pattern, adjust the transparency of this new fill by selecting it in the appearance panel and adjusting its transparency controls. Do not forget to change its blending mode to multiply as well.
5. Create another rectangle of the same color and size as your original. Place this on top of the current rectangle and then adjust its opacity to only 35%.
6. Afterwards, go to Effects -> Artistic -> Film grain to add a grainier texture to this layer.
7. Next create another rectangle of the same size and color as the original. Add a black to white radial gradient with the dark patch in the middle for this layer.
8. Then go to the transparency panel with this shape selected and click on the top right menu. Select “make opacity mask”.
9. Now we have a good background texture for our text.
10. Type in your title text now. Make sure that you are using a font style that looks a bit like it was handwritten of course. It should be a bit large or fat though so that you can see a more solid type of text. Color it what you need for your title.
11. Afterwards, go to Object -> Expand. You will see that your text becomes real shapes instead of text vectors. Select them all and go to Object -> Compound Path -> Make.

12. Now, select the path. Go to the appearance panel and then select the fill of this path. Then apply the effect scribble on it. Go to Effects -> Stylize -> Scribble.
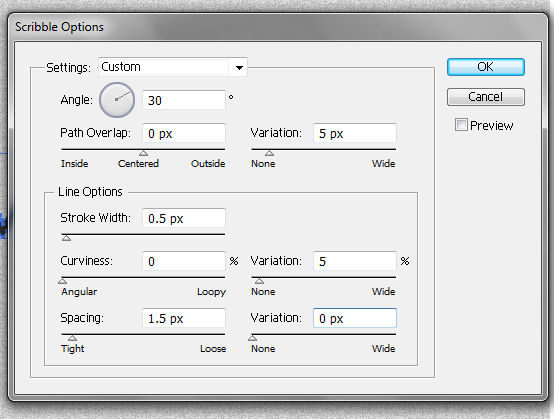
13. Use custom settings for the scribble options. Add a 30% angle, 0 pixel path overlap with 5 pixel variation, a 0.5pixel stroke width with 5% variation, 1.5 pixel spacing with 0% variation. Press OK once done.
14. Great! Now you have a text with a scribble effect on it.
15. Now we will add some effects on the edges of the text to make them even more hand designed. To do this, we will create art brushes. To do this, go to Windows -> Brushes to open the brushes window.
16. Next, activate the ellipse tool in the tools panel and click on the art board. Use a 10 value for the width and a 1 value for the height. This gives us an ellipse of those dimensions. Fill it with the color that you want. Then activate the Convert Anchor Point tool (shortcut SHIFT+C) and then click on one side of our shape. This gives us the shape below.
17. Once done, go to the brushes panel and click the menu on the top right of its panel. Click on “New Brush” and select “Art Brush”. Afterwards, adjust the values of the brush as you see fit. Just use the option to stretch to fit stroke length for this brush and a 100% fixed width. Customize the other values as you want.
18. You can create as many art brushes like this as you like with different lengths, shapes and sizes. Just be creative with this as you want. For our example though, we will create 4 more with these values below. Simply substitute these values as you repeat steps 14 to 15.
a. Brush 02: Width 10, Height 1.8 with pointed right edge using the Convert Anchor Point too.
b. Brush 03: Width 10, Height 2.8 with pointed right edge using the Convert Anchor Point too.
c. Brush 04: Width 10, Height 3.9 with rounded edges that is standard in the ellipse
d. Brush 05: Width 10, Height 2.8 with pointed right edge using the Convert Anchor Point too.
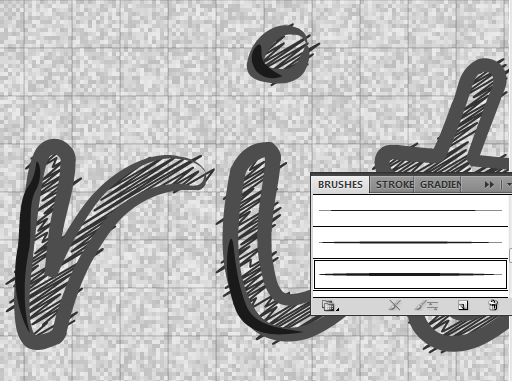
19. Great now we will use these art brushes in our text. Select the text path. With the brushes panel open, select Art Brush 5 to add it into the path. You will then see a little bit of what our end result will be like. This effect certainly adds a bit of flair when brochure printing or booklet printing.
20. Afterwards, open the appearance panel. Look for the stroke attribute with the brush that we applied. Duplicate this stroke by clicking on the duplicate button below the panel. With the duplicate selected change the stroke to Art Brush 1. This helps fill out the areas that the art brush 5 did not cover.
21. Next, using the Brush tool in your tools panel, use Art Brush 3 and paint some of the rounder areas of your text.
22. That should finish the standard effects that we can put into our "handwritten text".
23. However, you can still make things more creative by using the Art Brush 2, 3, 4 and 5 in the different corners and spots in your text. Just add some extra curves, frills and accents. Remember to use varying shades of your base theme color to make things look interesting.
24. If you are inspired enough and creative enough you have a great text title with handwritten accents like this. Good Luck!
Designs (3)
The Clover Leaf, especially the four leaf clover is a symbol of luck. This is a great addition to your digital or print designs, if you are aiming for that lucky, nature like covers. This applies not only for headers and banners, but also for booklet printing, catalogues and brochure printing as well. If you want your own original creation of a clover leaf, then you have come to the right place. We will review here the step by step procedures in creating Clover leaves in illustrator. If you follow these instructions, then you can also create your own vector type clover leaf for your booklet covers or digital print headers.
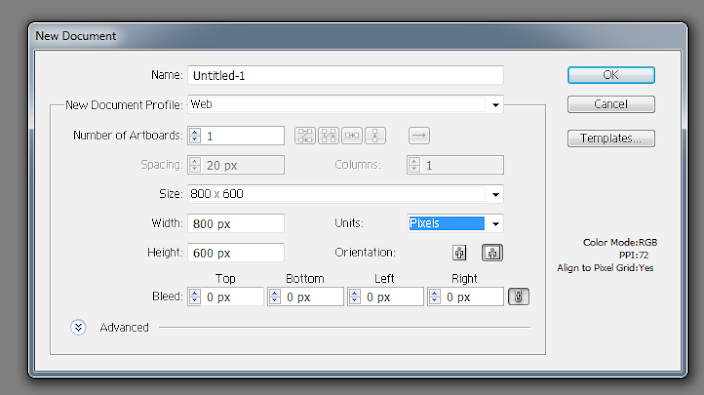
1. First create a new document. Set your new document profile appropriately if you are using the graphic for web distribution or print distribution. Set your units as pixels or even points if you like that. Once you are done press ok.
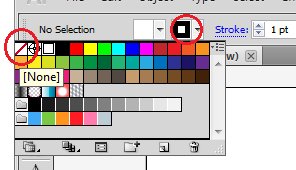
2. Then, before you start drawing, let us start by setting your Fill and stroke values. In the Control Bar, simply select “NONE” as your fill colour, and leave your Stroke to a black colour.
3. Then, select the ellipse tool in your tools window to start drawing some circles.
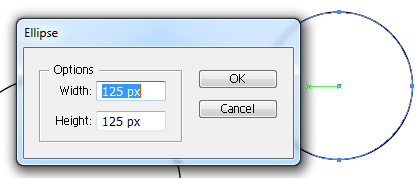
4. Click on a point on your canvass and then select 200px by 200px as your dimensions for your circle.
5. Next, create 2 more circles along with this one. Use 125 pixels on the first one, and then 90 pixels on the second one.

6. Now, combine your three circles. Just move them by using the Selection tool.
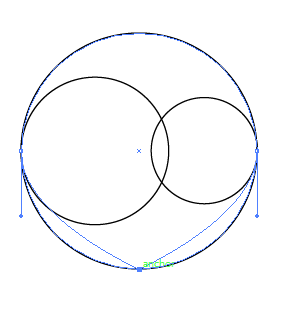
7. Combine them into 3 overlapping rings like the graphic you see below. This will be the base for our leaf in the clover.
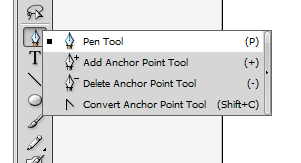
8. Next, click and hold onto the Pen tool and choose the option “Convert Anchor Point tool”.
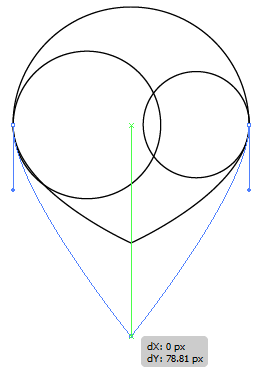
9. Select the largest circle’s bottom anchor point and click/drag it a bit down. You will see that your big circle gets a pointy end in the bottom.
10. Extend the pointy end even further by selecting the Direct selection tool in your tools window.
11. Click and drag the bottom anchor point a bit more downwards
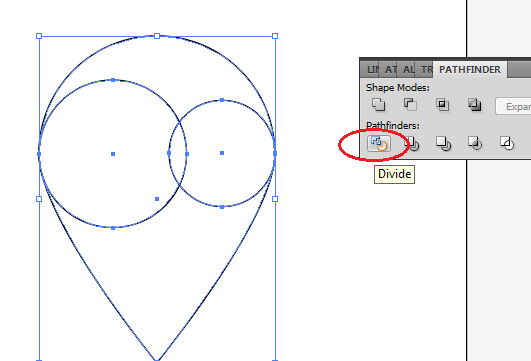
12. Afterward, select all your circles. Then, open the pathfinder window. If you do not see this window, it is in Windows -> Pathfinder. Click on “Divide” .
13. Afterwards, right click on your whole selection and then choose the option “Ungroup” from the context menu.
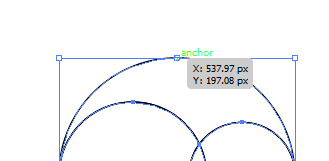
14. Next, using the DIRECT selection tool, just click on the top anchor point and press “Delete” on the keyboard.
15. Afterward, go back to the Pathfinder tool and select the Unite Option to combine your shapes.
16. We will then get our first Leaf shape for the clover.
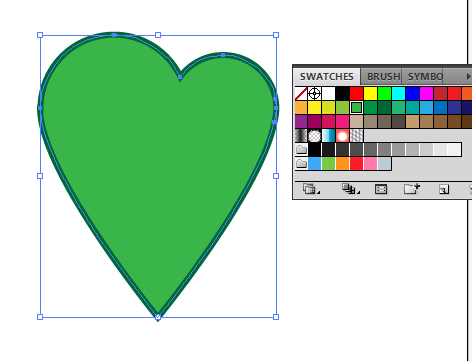
17. Add a fill colour of green to this shape to get your first leaf ready. You should also go for a darker green stroke if you like.
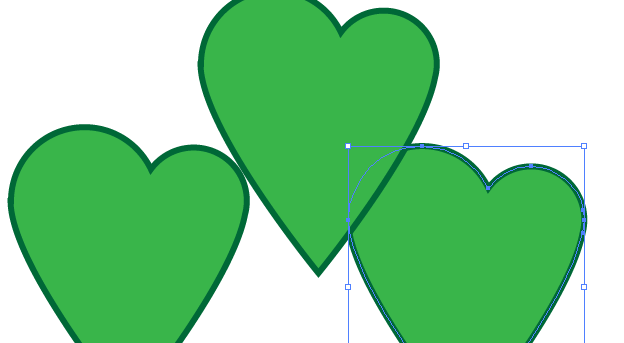
18. Then duplicate this leaf shape by pressing CTRL+C and CTRL+V. Do this two times.
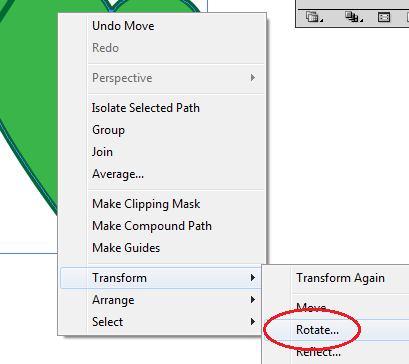
19. Just, right mouse click on those new copies of the life and rotate them by choosing the option Transform -> Rotate…
20. Set one leaf to rotate at 90 degrees, while the other must be set to -90 degrees.
21. Then, just position your leaves accordingly to form the clover shape as you can see below.
22. Finally, use the pen tool to create the stem.
23. Just create a slight curve to make things look natural.
24. Great! Now you have a nice clover leaf. Just style it any way you like for your design theme.
Do you need to create your own custom made CD or DVD graphic for your digital or printed copy designs? While it may look complicated, replicating the look and feel of a DVD or CD item is actually fairly easy to do. This guide will show you the step by step process in creating one using Illustrator. So if you need a DVD graphic for your web designs, or print designs for booklet printing and brochure printing, then these are the steps that you should try to follow.
1. With a new document open, select the ellipse tool in the tools window.
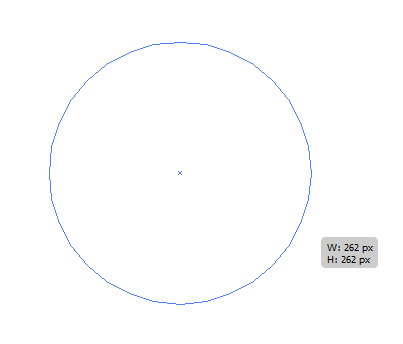
2. Draw a circle in your canvass. Make sure it is sized right for your purpose as the base shape for the CD or DVD graphic. To make sure it is a perfect circle, hold down the shift key as you create it.
3. Now duplicate this new circle. Just Press CTRL+C and then CTRL+V to create an exact duplicate of our original circle.
4. Next, right click on the new circle and select Transform -> Scale…
5. Scale this new circle as with 95% of the original size.
6. Once done, you will have the smaller circle easily scaled down with the right proportions. Place it at the center of our CD graphic.
7. Next, duplicate the process three more times, using the larger circle as the base. Scale the other circles 30%, 20% and 15% respectively. Position them at the centre to get the desired effect.
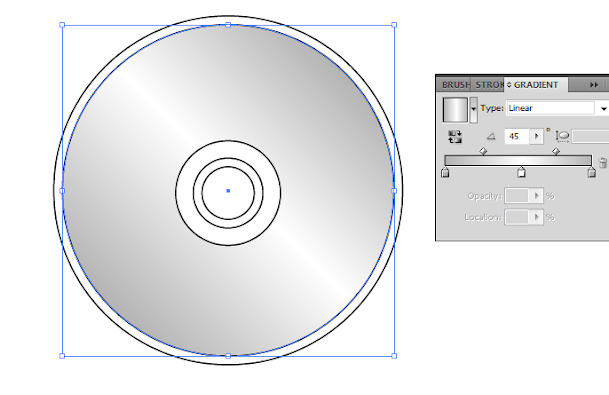
8. Select the second to the largest circle and add the gradient colour in it. Use a white-lightgrey-white gradient combination. Also adjust the degree for the gradient to 45 degrees.
9. For Strokes, Choose a grey 1 pixel for the 2nd largest circle, and a light grey .5 pixel stroke for the largest circle.
10. Next, for the third circle, add a grey, white and grey gradient colour with 0 degrees angle. Use a 0.5px stroke for this circle.
11. For the fourth circle, use a light grey stroke at 1 pixel, but use a white fill.
12. For the fifth circle, use a light grey stroke at one pixel, but use no Fill.
13. Next, go back to our 2nd to the largest circle and duplicate it. Add a colour gradient with Red, Orange, Yellow, Green, Blue, Indigo and Violet.
14. Send it backward several times. Just right click on it, and then select Arrange->Send Backward. Keep doing it until you have reached this point. If it turned grey, you have gone too far and must bring the circle on layer on top.
15. Next, select Effect -> Stylize -> Feather to make the edges of this circle fuzzy.
16. Choose a 30pixel feather and press ok.
17. Finally, change the opacity of this colour layer. Reduce it to 25%, and use a normal blending method.
18. Once done, you should have a great looking CD/DVD graphic all your own.
19. Do not forget to group this set of circles so that you can easily manipulate them for your purpose. Select all the circles, right click on them and select group.
20. Now you can manipulate them easily. You can try changing their angles, or adding drop shadows. It all depends on your purpose.
