Welcome to this tutorial for turning your simple title text to rock or stone looking text in 3D. In this guide we will be using Adobe Illustrator in creating this style. This helps you create a vector type art, perfect for scaling these graphics for printed materials such as small booklets and brochures or even large posters, banners and streamers. So just follow the steps below and you will see how you can turn simple typed up text to 3D rock/stone graphics using Adobe Illustrator.
1. Setup a new document or art board to your specified dimensions. For now, keep the background white to make things easier. Just type in the message using the text tool. It is important to choose a font style that is very solid and if possible very stout or fat so that you can make a more convincing 3D rock face.
2. Next, select the text and go to Type -> Create Outlines. You should then see the text outlines in your title. Right click on the title and select “Ungroup” to make editing them easier.
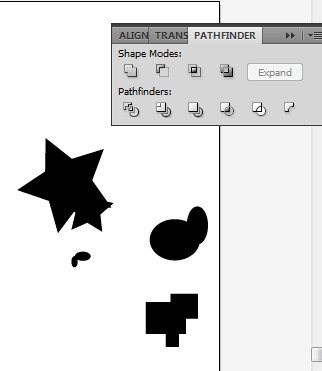
3. Now, we are going to create some breaks, chips or holes in our text. These add the impression that your text is like crumbly rock a bit. To do this, you will want to first create a few random shapes that will be the chips, breaks and holes like so. Merge them if possible by using the pathfinder panel and clicking on the “Unite” option.
4. Afterward, you will need to distort and cut up these shapes. Use the Add Anchor point tool (Shortcut +) and the Direct Selection Tool (Shortcut A) to distort twist and adjust those basic shapes into more grunge looking spots. Just experiment and be creative.
5. Now, to apply some of these spots and cut out our text, simply copy and drag the shapes unto a letter of your text.
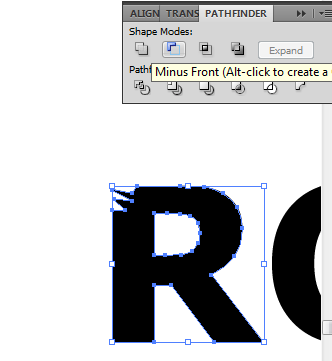
6. Then select both the grunge shape and the text and then go to the pathfinder panel. Click on the option “Minus front”.
7. You will see that the shape on front will cut out the text shape below.
8. Repeat this step for other spots in your text to make your text title look a bit more crumbly and chipped. Do not overdo this of course. Make sure the shape of the text is still understandable.
9. Then we will add the 3 dimensional element. To do this, first select all the text characters and right click on them to bring out the context menu. Select “group” to group all the text again.
10. Next, go to Effects -> 3D -> Extrude and Bevel.
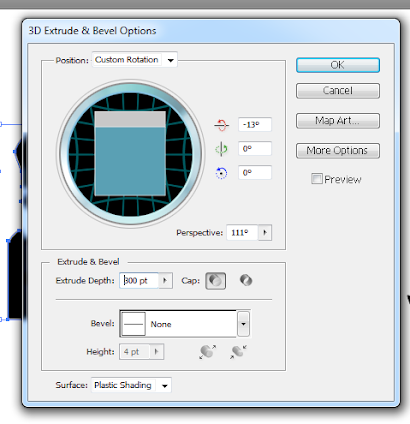
11. Adjust the angle of the text using the 3D block. Have it facing in front with its back looking extruded at the back of course. Add a very high extrude depth here of around 300-400. Also, use a 111 degree perspective. Once done click on ok.
12. Now, depending on the color of your text and its stroke, you will see something like this.
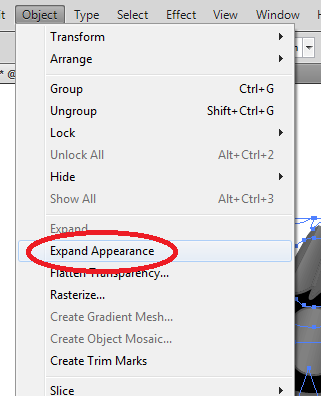
13. To manipulate the different areas of this text and add design styles, first go to Object -> Expand Appearance.
14. Then, right click on the text and select “ungroup”. This lets you select the extruded areas, the type faces, and all the other surfaces in between.
15. If you want the same color style or look for the front faces of your text though, select ONLY THE FRONT of your text shape and then right click on them. Select group now on the context menu. Add the color or color gradient that you want for your text.
16. Afterward, select the front text part again and copy it by just pressing CTRL+C and CTRL+V. Then with the duplicate go to Effects -> Pixelate -> MezzoTint. Select short strokes as the type for the effect and then press ok.
17. Reduce this shape’s transparency to around 20-30% to add that rock type effect.
18. Then , for the back extruded part of your text, simple select them and then color them up with a color hue that is darker that your front text. Add a slightly lighter stroke to them, with the same grunge brush that you used earlier.
19. The result is a nicely done rock looking 3D extruded text perfect for specialized designs. Congratulations.
tutorial (5)
If your designs are a bit on the darker side of the color spectrum, you might want to use brighter and more eye catching font styles for your titles. In this tutorial, I will show you how to illuminate your poster or brochure printing designs with Neon text. Let’s get started.
1. Now, with a new document open, make sure to first add a dark background. The bright neon colourful effect won’t be maximized if the background is bright. So go for something dark. It does not necessarily have to be black, it can be a dark grey a deep dark red or something similar. In our example, we have set a background of a gradient, dark red (#410000) to an almost black color (#100000).
2. Now type in your title text. While of course you can use any font style you like, to pull off a good neon styled effect, it is best to use thinner style fonts. This is because most neon signs of course have thin characters. So if possible try a sans serif font that is thin for your neon titles.
3. Before you continue, first duplicate your text. You can do this easily by right clicking on the original text layer and then choosing “duplicate layer.” Alternatively just press CTRL+J.
4. Now, hide the duplicate layer for now by clicking on the “Eye” or visibility icon besides its layer name. We will use this later.
5. Next, double click on the original text layer to bring up its blending options/layer styles. Then, click on the option for “gradient overlay”. To make our neon text look colourful, you will want to use a gradient combination with at most 4-8 different colors (depending on the length of your title). Do this by clicking on the gradient box and then selecting your colors. Also add in the following settings:
a. Blend Mode: Normal
b. Opacity: 60
c. Gradient Color: (Spectrum colors)
d. Style: Linear
e. Angle: 0°
6. That gives us our basic colourful text style.
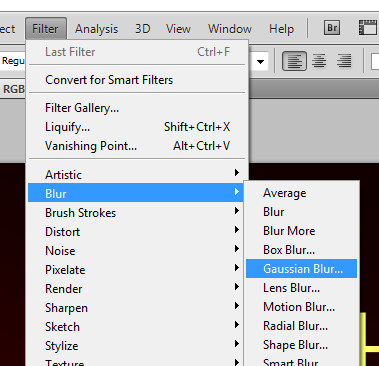
7. Now, we will make things a little bit blurrier to simulate the bright color effect of neon lights. With our layer selected, go to Effects -> Blur -> Gaussian Blur.
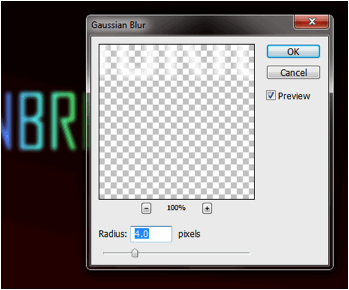
8. A window will appear asking you if you want to “Rasterize” the type. Go ahead and click OK. Once you get to the Gaussian Blur settings add a 4.0 pixel blur radius value. You can of course play with this value if you want but this is a good value to start with for the neon text effect.
9. Don’t worry if your text turns “too fuzzy”, we will now work with our duplicate layer from before. Make it visible again by clicking on the eye icon. Afterward, apply the Gaussian blur effect again to this layer (Rasterize the type again if asked). This time though, use a 1 pixel blur radius.
10. Now, go to the layer styles and blending options for this duplicate layer. In the main blending options controls. In the Advanced Blending area, slide the Fill Opacity setting to 50%.
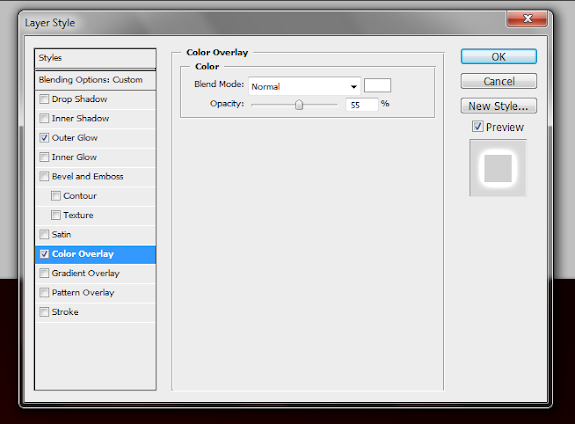
11. Then, click on the “Outer Glow” effect. Apply these settings in its options area:
a. Blend Mode: Color Dodge
b. Opacity: 50%
c. Noise: 0%
d. Color: CHANGE THIS TO WHITE. Just click on the box and then adjust the color to white.
12. Now, if your original text color (that was duplicated here) is White, then you do not have necessarily do this step. Just try to see if you get a better look depending on your font and colors. However, if the original color was not white, then you will want to probably do this. Just click on the color overlay option and change its color to white, Then adjust the opacity to around 50-60%.
13. Now, you should have a nice looking colourful, neon styled title.
14. Now, you can add your own supporting styles to this by adding reflections, lines and other types of complimentary backgrounds and effects.
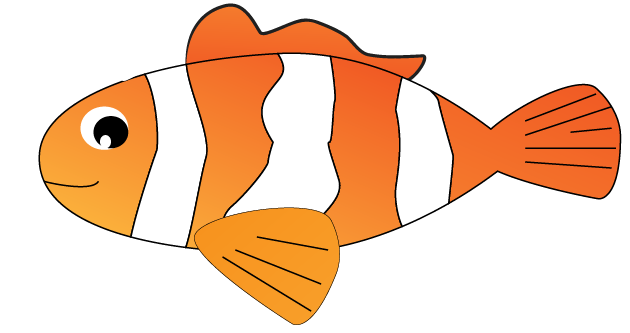
If ever you need a fish graphic for your brochure print, poster or booklet printing designs, it is best to always go vector. Why? Because vectors are easily scalable, with little to no risk of distortions, especially if you want to print them. That is why it is better to learn creating your own graphics in vector form using software like Adobe Illustrator.
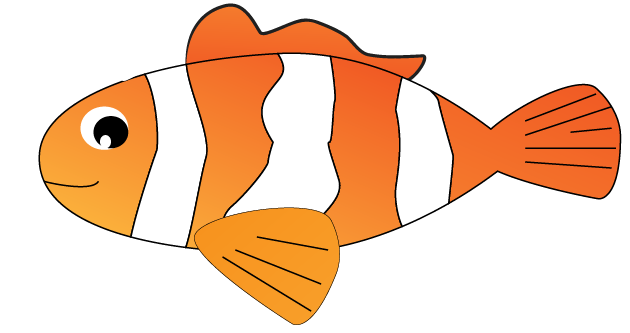
In this tutorial, we will teach you how to create your own vector clown fish graphic using Illustrator. It is easy once you know the specific steps that you need to create the vector shapes. Just read the steps carefully below and you will see how easy it is to do graphic vectors for your poster, flyer and booklet designs.
1. With a new document in illustrator open, simply draw a wide style ellipse by using the ellipse tool. Find it in the tools panel and simply click and drag the shape unto the canvass.
2. Now, click on the Direct selection tool.
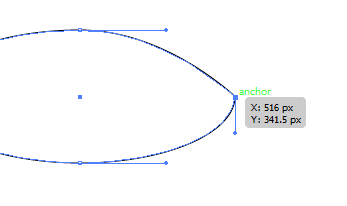
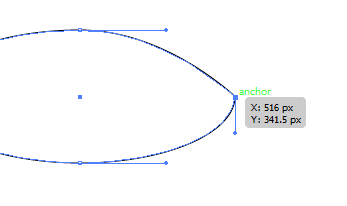
3. Click on the anchor in one side of the ellipse. Then click on one of its handles. Reduce the scope of the handles by dragging them toward the original anchor. Do this for both handles to create part of the tail.
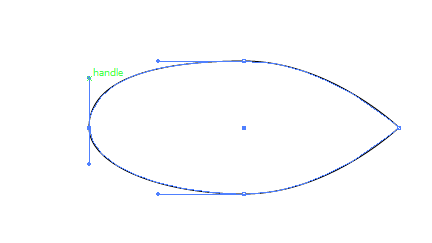
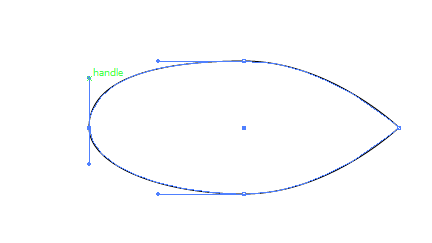
4. Next, do the opposite for the opposite side. Increase the scope of the handles a bit to create the face.
5. Now, let us add an orange color gradient to this shape to establish the body of our clown fish.
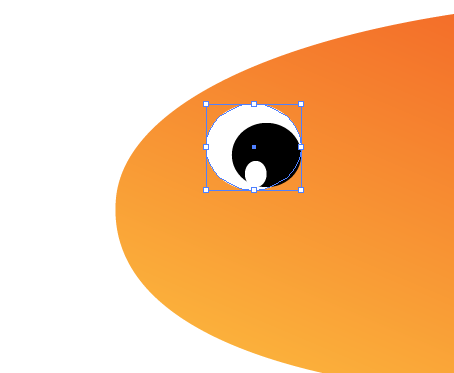
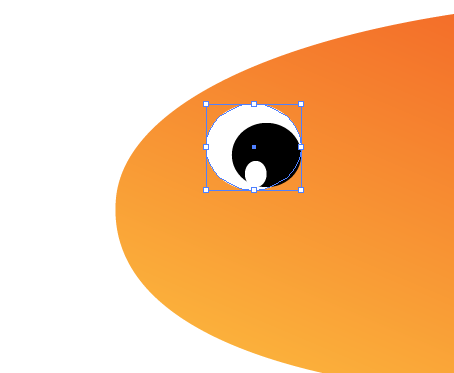
6. Next, we shall add the eyes. Simply draw three circles. One large white circle, one smaller black one, and one even smaller white for the glint of the eyes. Just look at the image below for reference.
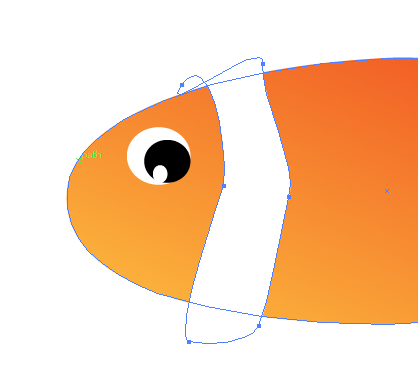
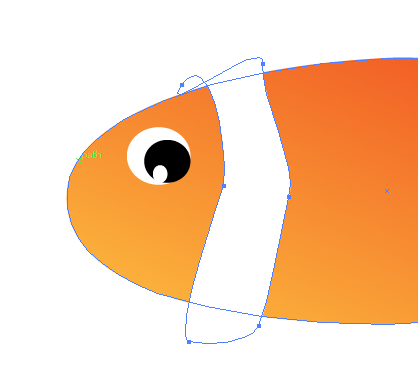
7. Now we shall add white stripes, much like how clown fish have. Use the pen tool to draw a random, oddly figured stripe. Color it white and then place it across the body of our fish.
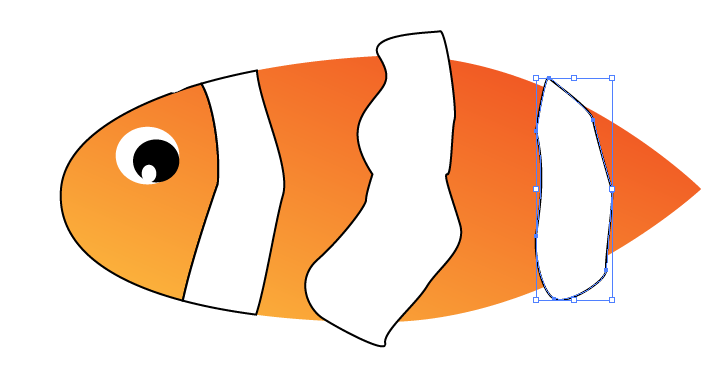
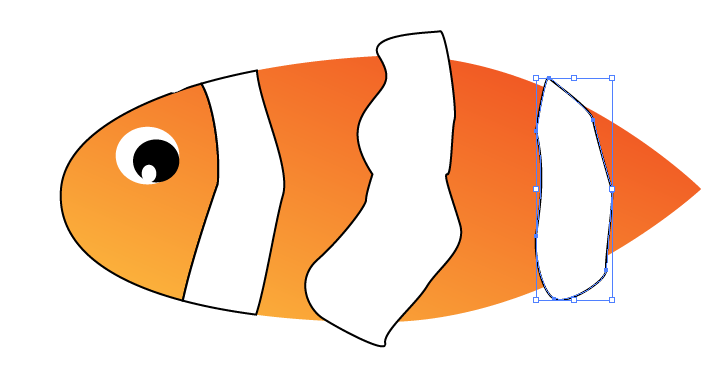
8. Now, with just repeat creating stripes across the body. Add a black stroke to them and the body to make them look more visible.
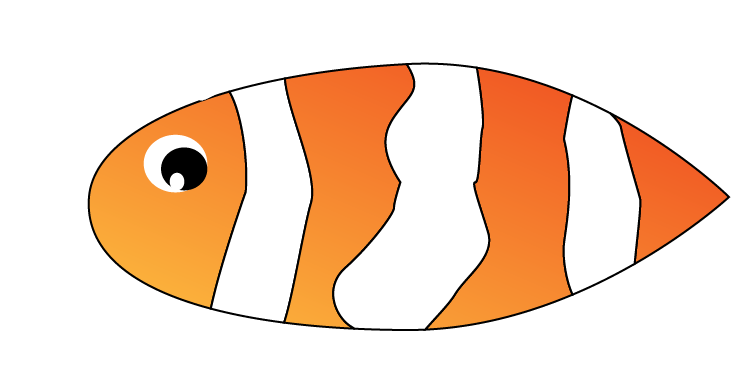
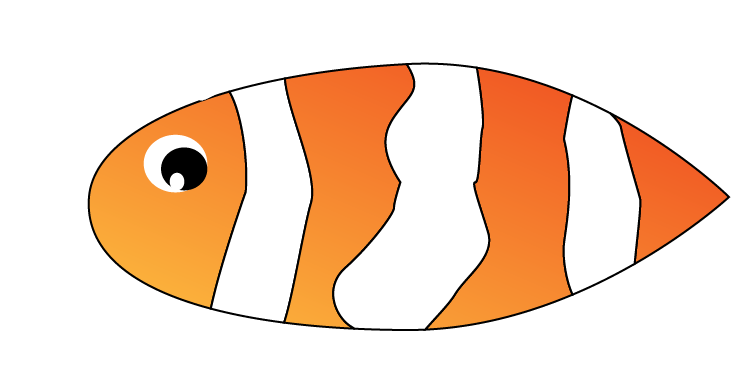
9. Then, select the body and the stripes and click on divide in the pathfinder tool. This will divide your fish body and stripes along with the intersecting paths. Just delete the excess to get the full body correctly. NOTE: when deleting the excess, make sure you “ungroup” the shapes so as not to delete everything.
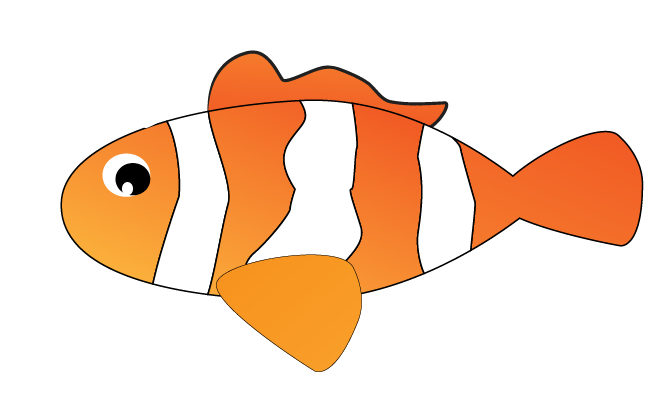
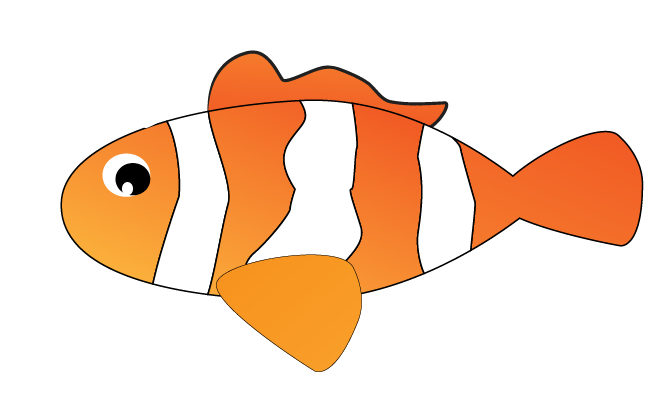
10. Great! Now, just use the pen tool to add the fins and tail. Make sure you color them like the body of course. For the tail, you can merge it with the tail part of the body by just selecting them both and then choosing “unite” in the pathfinder tool.
11. Finally, just add a few lines for the fins, and a smile for the mouth to finish our cartoon clown fish.
If ever you need a fish graphic for your brochure print, poster or booklet printing designs, it is best to always go vector. Why? Because vectors are easily scalable, with little to no risk of distortions, especially if you want to print them. That is why it is better to learn creating your own graphics in vector form using software like Adobe Illustrator.
In this tutorial, we will teach you how to create your own vector clown fish graphic using Illustrator. It is easy once you know the specific steps that you need to create the vector shapes. Just read the steps carefully below and you will see how easy it is to do graphic vectors for your poster, flyer and booklet designs.
1. With a new document in illustrator open, simply draw a wide style ellipse by using the ellipse tool. Find it in the tools panel and simply click and drag the shape unto the canvass.
2. Now, click on the Direct selection tool.
3. Click on the anchor in one side of the ellipse. Then click on one of its handles. Reduce the scope of the handles by dragging them toward the original anchor. Do this for both handles to create part of the tail.
4. Next, do the opposite for the opposite side. Increase the scope of the handles a bit to create the face.
5. Now, let us add an orange color gradient to this shape to establish the body of our clown fish.
6. Next, we shall add the eyes. Simply draw three circles. One large white circle, one smaller black one, and one even smaller white for the glint of the eyes. Just look at the image below for reference.
7. Now we shall add white stripes, much like how clown fish have. Use the pen tool to draw a random, oddly figured stripe. Color it white and then place it across the body of our fish.
8. Now, with just repeat creating stripes across the body. Add a black stroke to them and the body to make them look more visible.
9. Then, select the body and the stripes and click on divide in the pathfinder tool. This will divide your fish body and stripes along with the intersecting paths. Just delete the excess to get the full body correctly. NOTE: when deleting the excess, make sure you “ungroup” the shapes so as not to delete everything.
10. Great! Now, just use the pen tool to add the fins and tail. Make sure you color them like the body of course. For the tail, you can merge it with the tail part of the body by just selecting them both and then choosing “unite” in the pathfinder tool.
11. Finally, just add a few lines for the fins, and a smile for the mouth to finish our cartoon clown fish.
Price tags are a common graphic art that is used for many different marketing prints such as in brochure printing, and booklet printing. Now with the easy tools that you can get from illustrator, you yourself can create your own great looking vector price tag graphics easily. Let me teach the basics in creating a good looking vector price tag for your printed graphic. Let us first start with creating the main rectangle.
1. Start by selecting the rectangle tool in the tools window.
2. Next, click and drag over the canvass to start drawing your rectangle.
3. Adjust the color of your rectangle when necessary by selecting its color options.
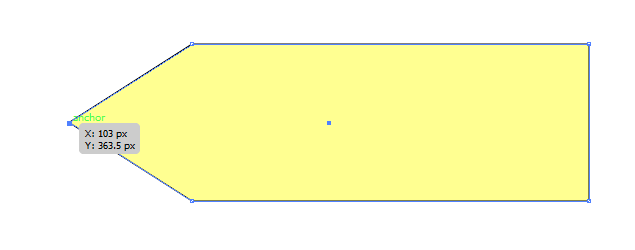
4. Next, add a new anchor point to our rectangle. Just go to your tool window and select the “Add Anchor Point Tool”.
5. Since many price tags have pointed edges an one side, we will prepare this by adding one anchor point at the end of the rectangle, in the middle of the two sides.
6. Once the anchor is placed, select the “Direct selection” tool in the tools window.
7. Grab the new anchor point we made and drag it outwards. You should see our basic price tag shape form.
8. Next, let us simulate some borders around the price tag. Use the selection tool (shortcut V) and simply press CTRL+C and then CTRL+V to duplicate our base layer.
9. Change its color to a lighter color and resize it a bit smaller than the original.
10. Place it back on top of our main image to get the border effect.
11. Enhance the border effect by adding a dotted stroke. Just select our smaller shape, and then change its stroke properties to 1px dotted. Make sure you choose a color that is fully contrasting to the background.
12. You should get a result like this:
13. Now, select the larger rectangle again. Adjust its fill and turn it into a gradient. You can do this through the gradient panel. Just make sure you choose the right color that blends well.
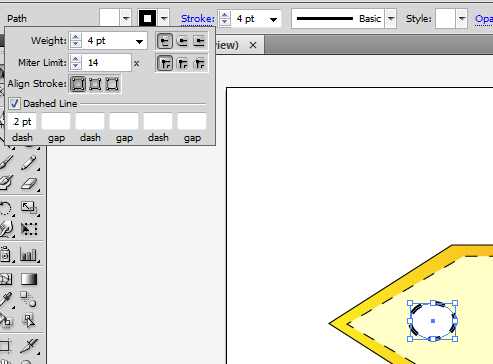
14. Next, we shall add the price tag hole. Just use the ellipse tool to create a whole. Color it with the color of your background of course.
15. Then, we shall add some dotted strokes to further enhance this circle as well.
16. Let us add a shadow effect as well beneath the price tag. Duplicate the original shape that we had (CTRL+C then CTRL+V) and then change its color to a full black.
17. Send it behind by issuing the “send to back” command several times. Just right click and then select send to back or press CTRL+ [ several times. Position it so that it looks a bit like a shadow.
18. Finally, let us add our price text. Simply select the text tool and type in the price that you want.
19. It would be better of course for you to use fonts that look a bit like system or simple fonts used for price tags.
20. Great! Now you are ready to use these price tags for any of your designs!
21. Just change the colours to match your needs.
